開始畫面建立完畢後,就來加入開始按鈕讓遊戲開始吧^o^/
今天進行的是開始畫面教學的第二步驟---開始按鈕
在畫面中加入按鈕,點擊後進入遊戲場景~
那麼就話不多說,開始今天的教學吧(o゚v゚)ノ
加入開始按鈕
1. 按鈕顯示
首先先設定一個按鈕圖示在畫面中吧~
這部分與前面教學相同,所以就快速帶過囉♪(´▽`)
忘記的人可點擊下方連結複習(●ˇ∀ˇ●)
圖片匯入==>https://ithelp.ithome.com.tw/articles/10296884
圖片顯示==>https://ithelp.ithome.com.tw/articles/10297521
A. 匯入圖片
程式碼:
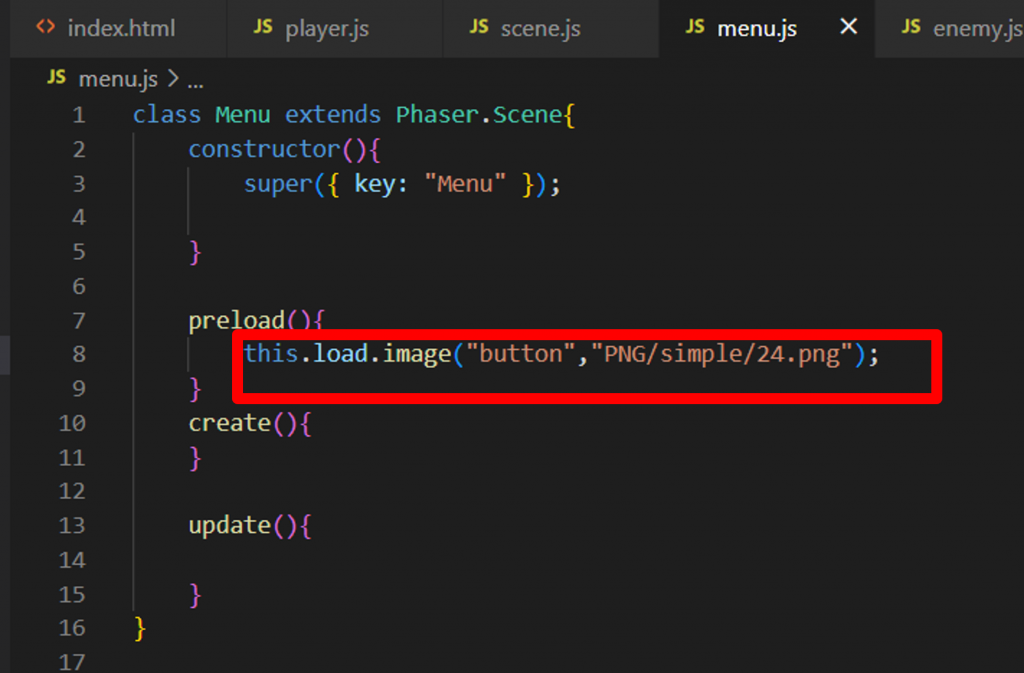
(我選擇的按鈕圖片為在PNG資料夾內simple資料夾中的"24"圖檔)
this.load.image("button","PNG/simple/24.png");
B. 圖片位置設定
程式碼:
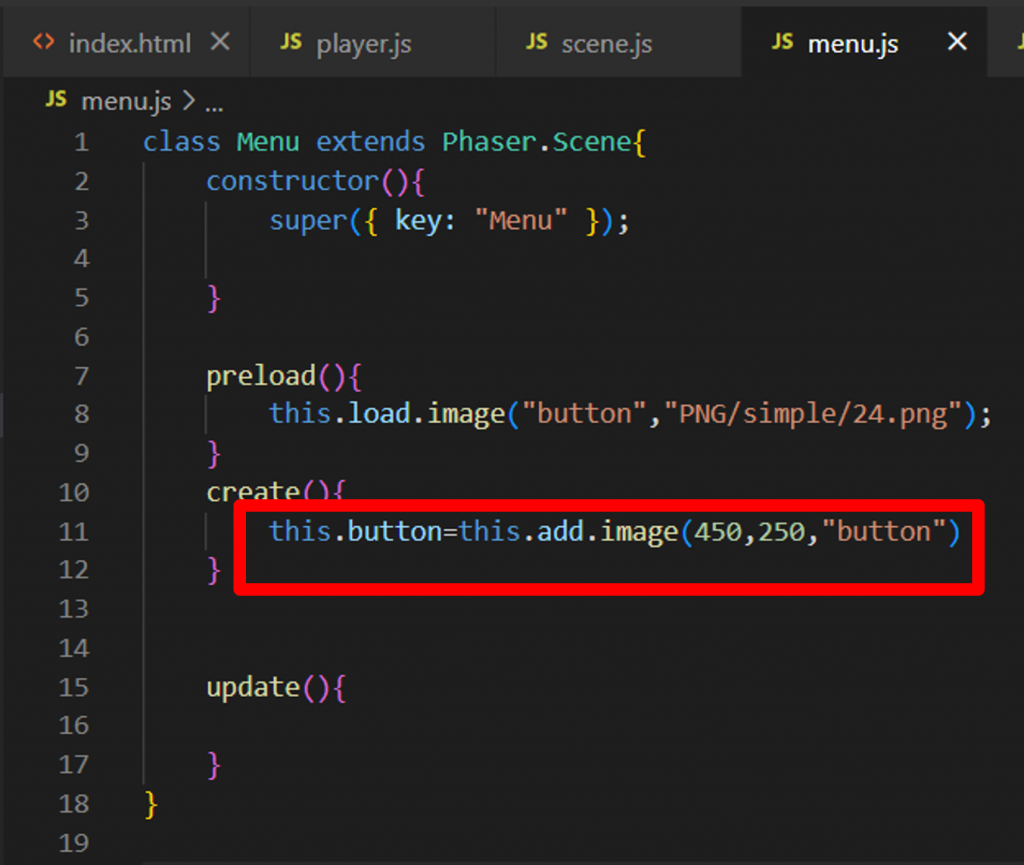
(我設定按鈕位置為(450,250))
this.button=this.add.image(450,250,"button");
C. 設定變數
在學過碰撞事件&重疊事件後,物件容易需要互動,所以在建立新物件時還是建議養成設定變數的習慣比較好喔~
程式碼:
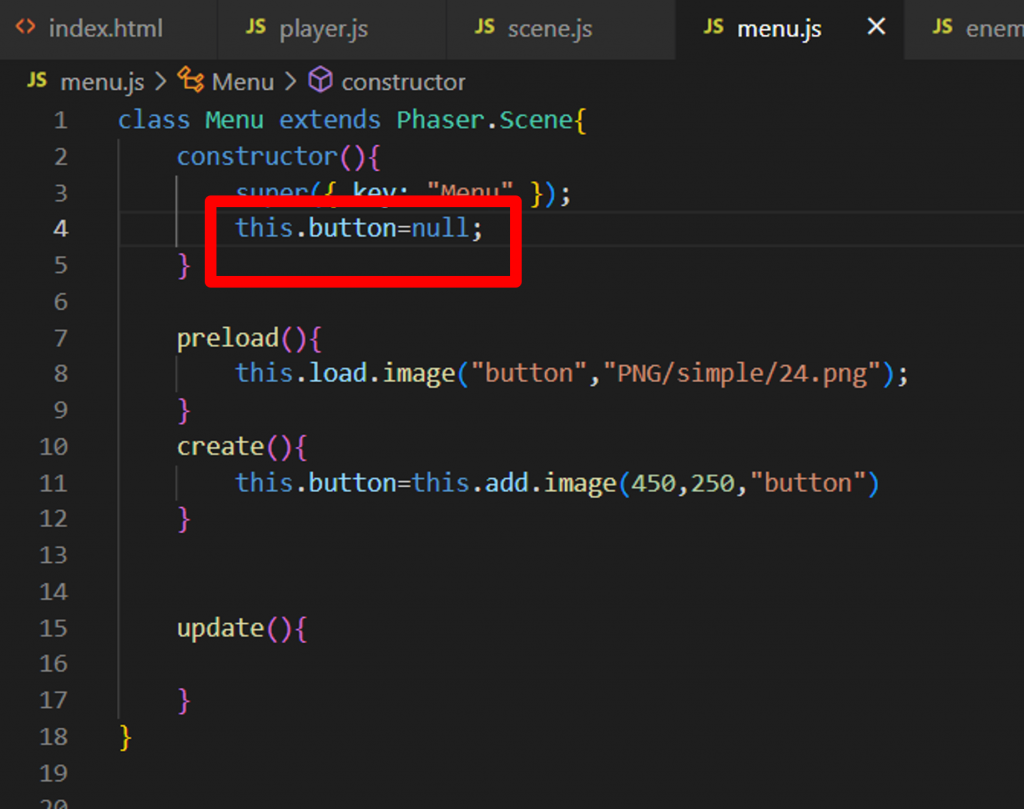
this.button=null;
設定完畢後的遊戲畫面如下:
2. 文字設定
目前的按鈕圖檔還空空的,在上面加入文字,讓玩家知道這是什麼的按鈕吧!♪(^∇^)
文字設定程式:
this.add.text(x座標, y座標, “文字", {
fontSize: “數字px",
color: ""
});
x座標, y座標: 文字在畫面中的位置。
“文字": 文字內容。
fontSize: “數值px": 文字大小,大小在數值中調整。
color: 文字顏色,這邊要填入的是顏色的色碼,如想要白色的文字,就要輸入"#ffffff"
這邊提供色碼表網站,大家可以在上面找喜歡的顏色喔('▽'ʃ♡ƪ)
==>https://www.toodoo.com/db/color.html
那就來實作吧~
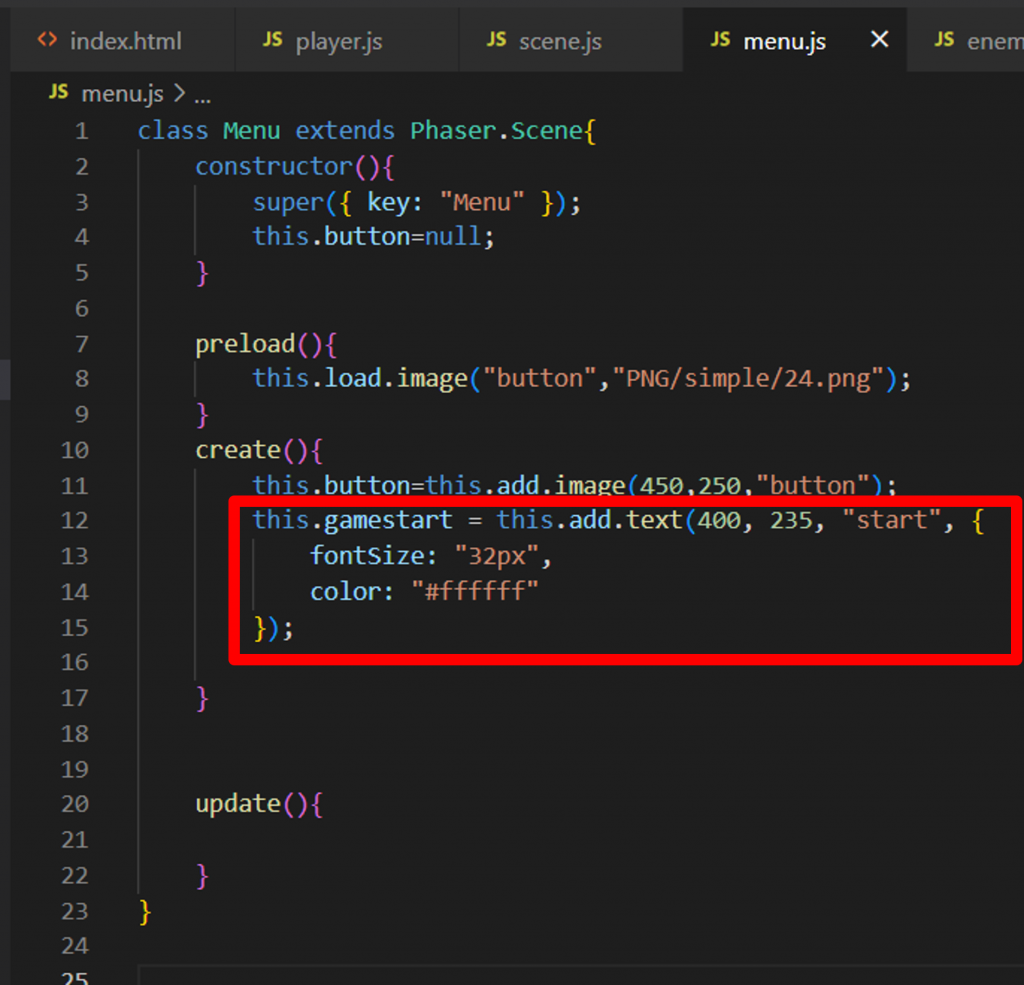
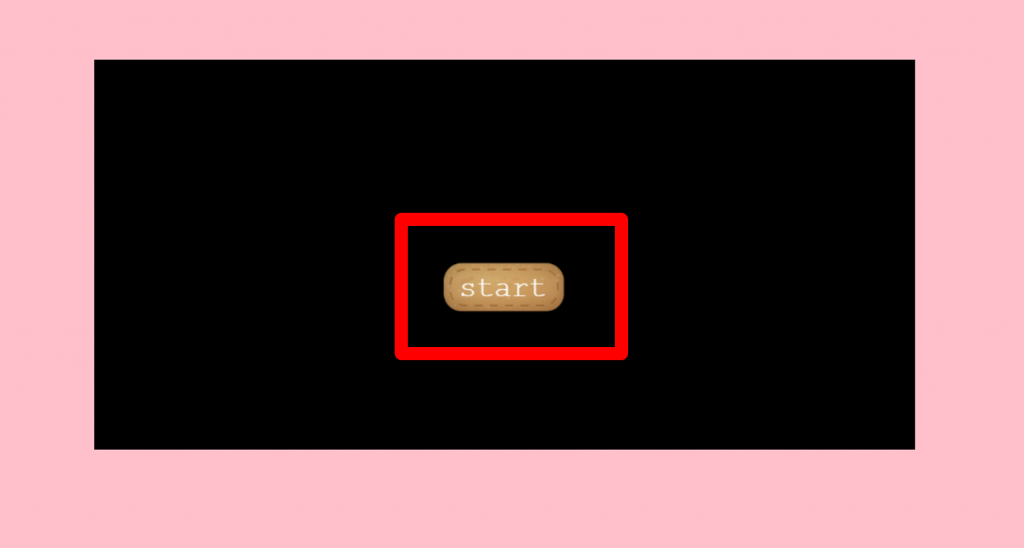
我設定的文字為"Start",位置在(450,250),字體大小為"32px",顏色為"白色"("#ffffff")
程式碼:
this.gamestart = this.add.text(400, 235, "start", {
fontSize: "32px",
color: "#ffffff"
});
設定完的遊戲畫面如下:
3. 場景轉換設定
設定按鈕按下後的場景轉換,點選按鈕後進入遊戲場景
A. 按鈕設定
在按鈕圖檔後加入互動設定
.setInteractive({ useHandCursor: true }).on("pointerup", () => {this.執行程式名稱();});
".setInteractive": 設定物件可與滑鼠互動。
"pointerup": 當滑鼠按下時。
"執行程式名稱": 按鈕按下後執行的程式。
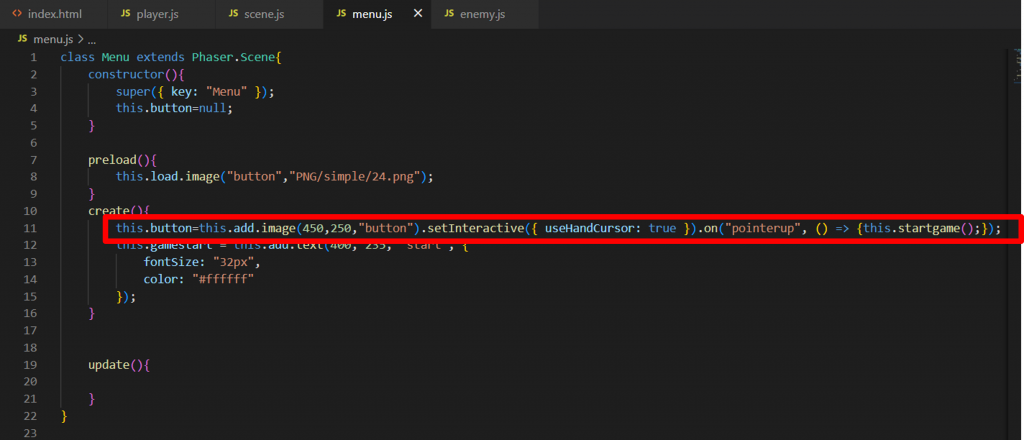
再來就輸入進按鈕中吧~( •̀ ω •́ )✧
程式碼:
(我將我要執行的程式名稱取名為"startgame")
this.button=this.add.image(450,250,"button").setInteractive({ useHandCursor: true }).on("pointerup", () => {this.startgame();});
B. 場景轉換設定
設定按鈕按下後執行的程式,我們設定的是按下按鈕後執行場景切換
場景轉換程式:
程式名稱(){
this.scene.start("場景名稱");
}
程式名稱:為自訂名稱,需與按鈕程式中設定"執行程式名稱"相同。
"this.scene.start("場景名稱");": 轉移至某場景。
"場景名稱": 為在.html檔中所設定的"設定場景"中的名稱。
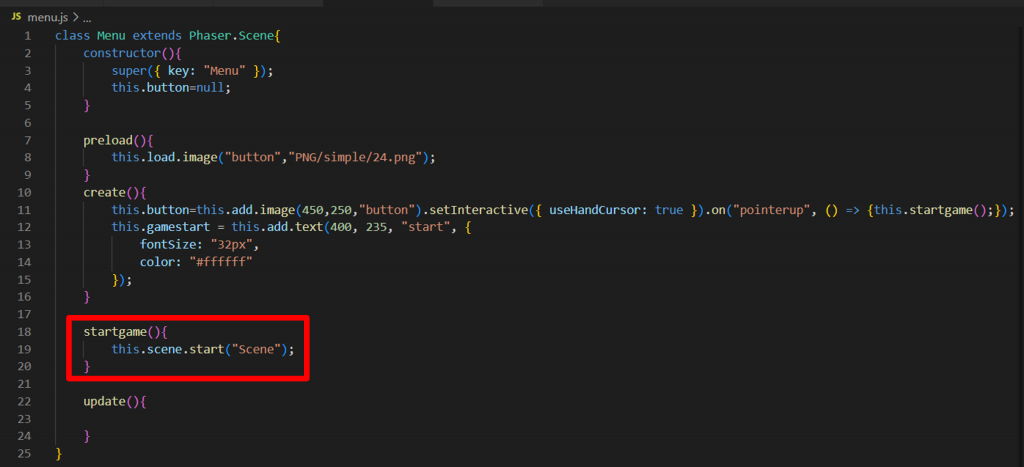
來寫入程式吧~
程式碼:
startgame(){
this.scene.start("Scene");
}
設定完的遊戲畫面如下:
這樣開始按鈕就做好了~~ヾ(≧ ▽ ≦)ゝ
若是有做出數關關卡也可以讓按鈕傳送到想要的關卡中喔!當然,要做出許多按鈕也是可以的呦~(❁'◡'❁)
那麼接下來要進行遊戲分數計算的教學,敬請期待~~
